常見的塊級元素:p、div、form、ul、li、ol、table、h1、h2、h3、h4、h5、h6、dl、dt、dd
常見的行級元素:span、a、img、button、input、select
塊級元素:總是在新行上開始,就是每個塊級元素獨占一行,默認從上到下排列
寬度缺少時是它的容器的100%,除非設置一個寬度
高度、行高以及外邊距和內邊距都是可以設置的
塊級元素可以容納其它行級元素和塊級元素行內元素:和其它元素都會在一行顯示
高、行高以及外邊距和內邊距可以設置
寬度就是文字或者圖片的寬度,不能改變
行級元素只能容納文本或者其它行內元素使用行內元素需要注意的是:行內元素設置寬度width無效
行內元素設置height無效,但是可以通過line-height來設置
設置margin只有左右有效,上下無效
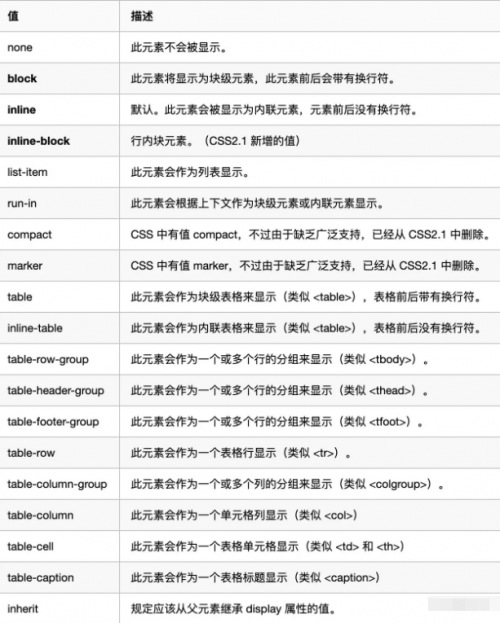
設置padding只有左右有效,上下無效可以通過display屬性對行內元素和塊級元素進行切換(主要看第 2、3、4三個值):




















 京公網安備 11010802030320號
京公網安備 11010802030320號