通過引用傳遞和傳遞的值及其在 JavaScript 中的修改。
腳本對象引用及其副本
在處理 JavaScript 時,您將面臨與 JavaScript 如何處理其基元變量和非基元變量以及何時用作值或用作引用相關的混淆。使用值時,每種方法的工作方式都不同。
今天,我們將討論JavaScript如何定義其引用和對象,以及它將如何在不同的場合處理它們。
類型
讓我們從基礎開始,有2種類型的JavaScript對象,即原始和非原始對象。基元類型包括字符串、數字、空、布爾型、BigInt、符號(新引入的)和未定義的。
另一方面,非基元類型是存儲中的引用,因為它們沒有定義的存儲。非基元類型可以在存儲中變大,這就是為什么JS最好地將其視為也稱為對象的引用。每個對象都是從 G小葉對象類派生而來的。
每個對象都有一個分配的標識符,該標識符保存其引用的值,就像常規變量標識符也具有其作用域和Unicode一樣。
更新基元類型
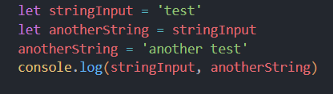
讓我們從基元類型開始并更新它們。我們將首先創建一個字符串變量并將其分配給另一個變量,然后更新新變量并比較輸出。

基元類型示例
以下程序的輸出將是唯一的,并指出每個基元值將保存在另一個內存地址中:
Output - test another test
更新非基元類型
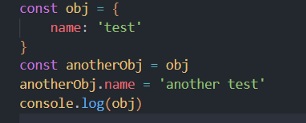
當我們使用非基元類型時,期望是不同的。我們將執行與上述相同的操作,但不是更新值,而是更新內部的屬性。

非基元類型示例
在這種情況下,輸出將更新原始對象,因為它們指向相同的位置:
Output - { name: 'another test' }
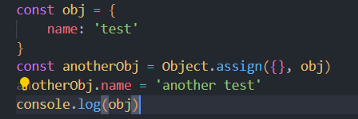
我們可以通過使用來克隆對象,并且值將有所不同。例如Object.assign

使用對象分配
在這種情況下,輸出將不同,結果將打印原始對象,因為它們指向不同的內存地址:
Output - { name: 'test' }
如果我們嵌套了非原始屬性呢?
我們正在嘗試的示例將屬性指向基元類型,但如果任何一個屬性是非基元的呢?
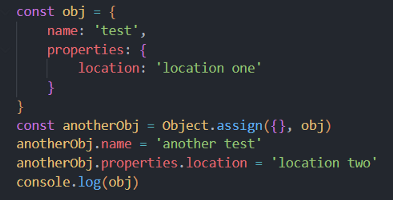
讓我們看看預期的場景,我們將在對象內再創建一個非原始屬性,并將嘗試更新最新的對象并將其與現有對象進行比較:

對嵌套對象使用對象分配
該程序的輸出將是:
Output - { name: 'test', properties: { location: 'location two' } }
現在,這是一件有趣的事情,屬性是原始的,因此具有不同的位置,但是是非原始的,并且與 共享相同的地址,并且在更新時也會更新嵌套對象。這是因為只在頂級創建屬性,而不執行嵌套克隆。namepropertiesobj.propertiesObject.assign
對于嵌套克隆,有一些方法,例如 。structuredClone(node v17), recursive methods, JSON.parse(JSON.stringify(obj))and third party library
將變量傳遞給函數
當我們處理函數并傳遞值時,有兩種方式按值傳遞變量或按引用傳遞變量。首先,讓我們了解JavaScript將如何定義將變量傳遞給函數時要執行的操作。
按值傳遞與按引用傳遞
在JavaScript中,它從不顯式比較類型是值還是引用,但是當我們調用具有很少參數的方法時,會發生一個簡單的機制。腳本將創建輸入的副本。
由于我們創建的每個函數都是 Function 類的導數,因此每個函數都有一個稱為數組的屬性,并分發給該方法。在此處閱讀有關參數的更多信息。arguments
因為參數是非首字母類型。JavaScript 使用 rest 是作為數組傳遞的參數,當函數內的任何變量更新時,它是一個參數關鍵字進行更新。Object.assign(arguments, [...rest])
由于我們創建了一個新的 Argument 實例,如果值是基元的,它將為非基元創建一個新地址,它將指向相同的實例變量。
傳遞基元類型
現在,我們知道函數將創建一個新變量,因此傳遞基元類型似乎沒有任何問題,并且變量將保持其原始狀態。

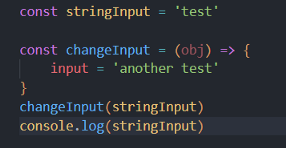
將值傳遞給方法的基元示例
以下程序的輸出將是其原始狀態,無需修改:
Output - test
傳遞非基元類型并更新其引用
當傳遞非基元類型時,它還會創建一個副本,并且將引用該值。但是當更新引用時,它現在將指向另一個變量,因為我們向它提供了一個副本,而不是一個實際的對象。

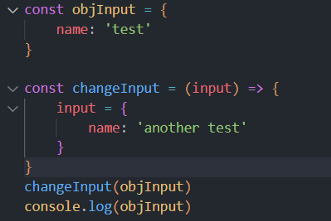
將值傳遞給方法的非基元示例
以下程序的輸出仍將處于其原始狀態,無需進行任何修改,因為我們更新了引用本身:
Output - { name: 'test' }
傳遞非基元類型并更新其屬性
按照上面的示例,如果我們更新引用,那么它將指向一個新的內存地址,但是如果我們更新屬性,那么它將更新值。

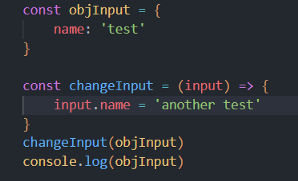
將非基元值傳遞給方法和更新屬性的示例
以下程序的輸出將不會處于其原始狀態,并且 name 屬性將分配一個新值,因為引用不會使用相同的標識符進行修改和更新。
Output - { name: 'another test' }
結論
JavaScript是一種令人驚訝的語言,當在深層次上使用時,它的所有實現都有其調整。最復雜的情況是,當我們處理一個嵌套對象時,每個對象都有自己唯一的共享標識符。因此,建議使用所需的引用,并始終創建具有屬性的嵌套對象以避免沖突。Object.assign





















 京公網安備 11010802030320號
京公網安備 11010802030320號