在前端開發的時候經常會需要插入圖片作為背景的情況,常用的方式一般是插入<img>標簽,或者使用background屬性,那么你知道這兩種屬性有什么區別嗎?
img方式

background屬性方式

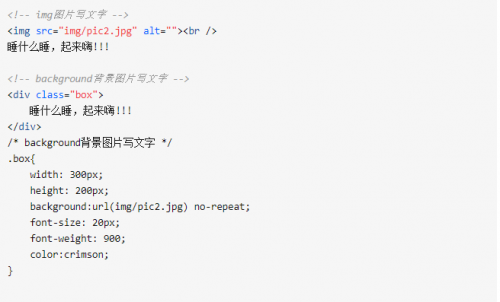
單從代碼上看好像通過背景的方式插入圖片比較復雜一點,復雜在哪呢?我們看一下背景圖的插入,需要寫一個容器,并且要給這個容器設定一個寬高才能顯示內容,如果容器的高度為0,那么這張圖片就插入不進去了。img圖片不一樣,它屬于html標簽,相當于內容跟文字一樣只要放在頁面中就可以展示出來。 除此之外,如果你想要實現文字內容在圖片上的效果,可以使用背景圖片,img圖片上本身是不能放下文字的。


好了,看完了這些是不是明白一點img圖片與background圖片的區別了呢?我們一起再來總結一下吧
1、img圖片直接插入使用,background圖片需要寫一個容器并設置寬高才能插入使用
2、img圖片跟文字一樣屬于內容,本身是不會讓文字顯示在圖上,background圖片屬于背景,文字是可以圖上的。
學習web前端,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號