當我們在開發小程序的時候,經常會遇到此類要求:點擊一個內容跳轉到一個新的頁面,并且新頁面的內容是由點擊的內容決定的。
比如用戶在美團上瀏覽商品,通常情況下我們去查看詳情頁面,會發現它的結構都是相同或者類似的,但是內容是由用戶點擊的內容決定的。
比如點擊黃燜雞,進到詳情頁就會發現封面是黃燜雞,這和我們點擊的內容是一一對應的。
這種效果在小程序開發過程中十分常見。今天我們拿一個音樂類的小程序舉例子,看看頁面之間的數據是如何進行關聯的。
**需求:**
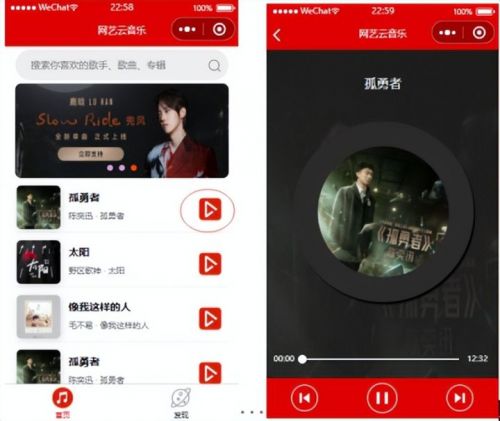
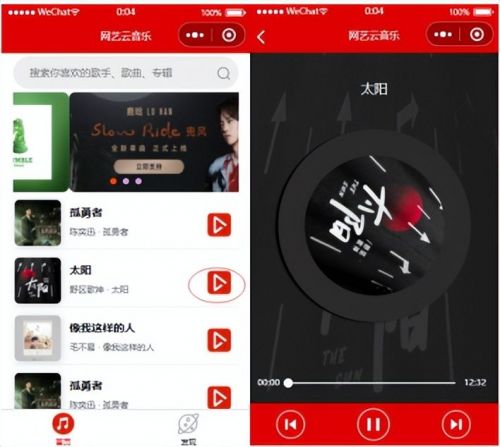
用戶點擊圖1中的播放按鈕時,跳轉到圖2,然后播放圖1中對應列表的歌曲。

(圖1) (圖2)
在本例中,如果點擊圖1“孤勇者”后面的播放按鈕,跳轉到圖2,則播放“孤勇者”,且圖2中的歌曲名字顯示為“孤勇者”這首音樂。
如果點擊圖1“太陽”后面的播放按鈕,跳轉到圖2,則播放“太陽”,且圖2中的歌曲名字顯示為“太陽”這首音樂。
**思考幾個問題:**
1.如何點擊后跳轉到新頁面?
2.如何將圖1中的信息傳遞到圖2中?
3.圖2中的歌曲名字如何做到和圖1中一致?
**簡單分析下過程:**
**1.如何跳轉?**
給圖1中的播放按鈕綁定一個事件,在事件中使用wx.navigateTo({ url: url }) 跳轉到新頁面。
**2.頁面中參數如何傳遞給js?**
微信小程序提供自定義屬性,即data-*,若組件上觸發的事件,會發送給事件處理函數。
也就是說data-*自定義的內容可以在事件執行的時候獲取出來。然后用一個變量接收,并與需要跳轉的地址進行拼接,實現明文傳參。
**3.當前Js中的參數如何傳給另一個頁面的js?**
當前js使用wx.navigateTo({ url: url?Key=value})明文傳參,下個頁面在頁面一加載時就執行onload:function(options){}函數,此函數中的參數options就是用來接收所有信息的,它里面包含了傳遞過來的參數。
**4.得到前一個頁面傳遞的參數后,如何調用后端接口并渲染到前端頁面上?**
構建一個歌曲詳情渲染的方法,方法中包含請求后端數據的過程,請求成功后重置data中的變量。然后在onload中調用此方法。前端頁面通過{{}}綁定data中定義的數據內容。
代碼過程:
**1、歌曲詳情頁面:**
給播放按鈕綁定一個點擊事件,綁定的事件中需要具備兩個作用。一是接收事件傳遞的參數,二是攜帶接收到的參數跳轉到新的頁面。
```text
Songlist.Wxml
<!-- 歌曲列表 -->
<view class="musicContainer" wx:for="{{songlist}}" wx:key="songlist">
<!-- 左邊封面 -->
<view class="left">
<image src="{{item.songImg}}"></image>
</view>
<!-- 中間歌曲信息 -->
<view class="center">
<view class="songName">{{item.songName}}</view>
<view class="singerName">{{item.singerName}} · {{item.songName}}</view>
</view>
<!-- 右邊播放按鈕 -->
<view class="right">
<!-- bindtap綁定點擊事件,點擊事件的名稱為gotoPlay -->
<!-- data-id自定義一個屬性,可以跟隨事件傳遞 -->
<image bindtap="gotoPlay" data-id="{{item.id}}" src="/images/playIcon.png"></image>
</view>
</view>
```
**songlist.js中的初始數據**
```text
data: {
songlist:[
{
"id":"1901371647",
"songImg":" "songName":"孤勇者",
"singerName":"陳奕迅"
}
]
}
```
**songlist.js中定義gotoPlay方法, 用于攜帶參數跳轉**
```text
// 監聽播放圖標的點擊
gotoPlay:function(even){
// even代表執行這個點擊事件時傳遞過來的所有信息
var mid=even.currentTarget.dataset.id;
// 用mid來接收data-id傳遞過來的id值;
wx.navigateTo({
// 跳轉到新頁面。同時攜帶參數id=mid
url: '/pages/play/play?id='+mid
})
}
```
**2.播放頁面:**
**Play.wxml**
```text
<!-- 歌曲名字 -->
<view class="songName">{{musicName}}</view>
```
**Play.js**
```text
Page({
/**
* 頁面的初始數據
*/
data: {
id:"",
musicName:"",
musicPic:"",
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var mid =options.id
var index1=options.index
// this指的是當前對象,這里指的是play
// console.log(options)
this.setData({
id:mid
})
// 歌曲詳情的渲染
this.musicShow()
},
// 歌曲詳情渲染的方法
musicShow(){
var id=this.data.id
// console.log(id)
var that=this
// 用that存儲當前對象,網絡請求時,this指的是當前網絡對象,不是當前的play對象
// 通過歌曲id來進行接口的數據拼接
var url="https://music.163.com/api/song/detail/?ids=["+id+"]"
// 網絡請求
wx.request({
url: url,
success (res) {
// console.log(res)
var name=res.data.songs[0].name
// console.log(res.data.songs[0].id)
var pic=res.data.songs[0].album.picUrl
that.setData({
"musicPic":pic,
"musicName":name
})
}
})
}
})
```
**最終結果:**
點擊圖1中播放按鈕,跳轉到圖2播放頁,且圖2中的歌曲名稱就是圖1中的歌曲名字。

**- End -**
更多關于web培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號