# react面試題-setState可能會被合并?
```text
function incrementMultiple() {
this.setState({count: this.state.count + 1});
this.setState({count: this.state.count + 1});
this.setState({count: this.state.count + 1});
}
請問這個時候,this.state.count的值為多少呢?答案為1
那哪些情況是不會合并呢?
// 傳入函數,不會被合并。執行結果是 +3
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
```
# react面試題-setState可能是異步更新(是同步還是異步)?
setState為什么設計為異步?可以顯著的提升性能;
- 如果每次調用 setState都進行一次更新,那么意味著render函數會被頻繁調用,界面重新渲染,這樣效率是很低的;
- 最好的辦法應該是獲取到多個更新,之后進行批量更新
那么如何可以獲取到更新后的值呢? 回顧vue nextTick
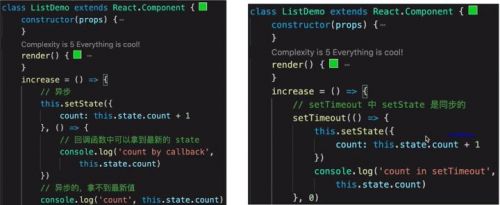
方式一:setState的回調
```text
this.setState({
count: this.state.count + 1
}, () => {
// 聯想 Vue $nextTick - DOM
console.log('count by callback', this.state.count) // 回調函數中可以拿到最新的 state
})
```
方式二:在生命周期函數內獲取
```text
//自己定義的 DOM 事件,setState 是同步的。再 componentDidMount 中
componentDidMount() {
// 自己定義的 DOM 事件,setState 是同步的
document.body.addEventListener('click', this.bodyClickHandler)
}
bodyClickHandler = () => {
this.setState({
count: this.state.count + 1
})
console.log('count in body event', this.state.count)
}
```
# react面試題-setState是什么原因決定異步還是同步的?
```text
this.state是否異步,關鍵是看是否命中 batchUpdata 機制,命中就異步,未命中就同步。
```
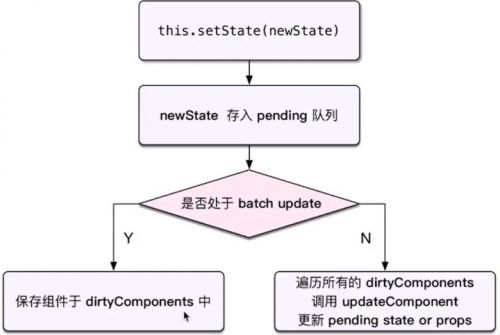
關于batchUpdate機制咱們看下官網的主流程圖:


查看batchUpdate是否命中是決定setState異步或者同步的關鍵,如圖所示,如果命中代表當前是異步,會執行保存組件到dirtyComponents中,如果沒有命中會走右邊,遍歷所有dirtyComponents并執行調用和更新操作,當前就是同步。
更多關于web培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號