使用插件的網頁包;并構建本地服務器。
使用插件
橫幅插件
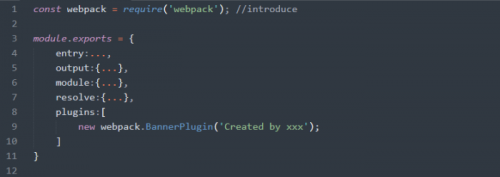
網包附帶了橫幅廣告,我們只需要在網包中配置它.js:

網頁包插件
以前,我們的索引.html位于項目的根目錄中,此文件也應打包在末尾的 dist 文件夾中。
可以自動生成一個索引.html與捆綁包.js到 dist 文件夾中。

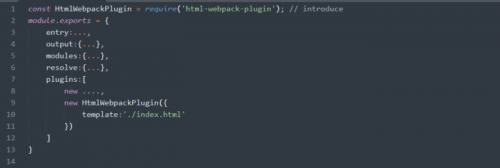
但是,默認情況下,此生成的文件沒有模板(只有導入的js),因此我們需要對其進行配置:

在此之后,webpack 將轉到 webpack.config.js所在的文件夾,以查找索引.html文件(原始條目文件),并使用其 html 結構作為新索引.html的模板。也就是說,初始條目文件僅提供一個模板。
注意:
另請注意,正如我們之前所說,webpack認為索引.html位于dist中,因此路徑是錯誤的。我們通過配置輸出.公共路徑或網址加載程序.選項.公共路徑來解決此問題。但是現在索引.html確實在dist中,以便我們也可以將這兩個配置更改回去。
uglifyjs-webpack-plugin
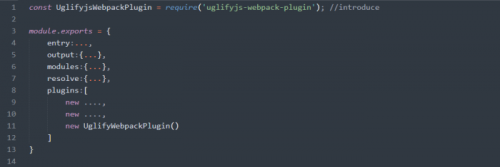
壓縮 js 文件:

要配置:

此處再次報告由于版本不匹配而導致的錯誤。原因是webpack@3對應的插件版本是@1,所以如果npm在安裝過程中沒有指定版本,則默認安裝最新的@2版本。打包后將報告錯誤。
百達構建本地服務器
安裝
Webpack提供了一個可選的本地開發服務器,基于節點.js構建,內部使用express框架,可以實現熱更新。
文件被緩沖到內存中,內存中的讀取速度比從磁盤讀取的速度快得多,然后在執行打包命令時將其輸出到磁盤。
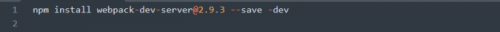
首先,安裝它:

注意:另請注意,它對應于此處的 webpack 版本。
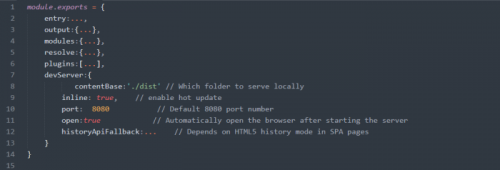
然后配置它:

處理錯誤
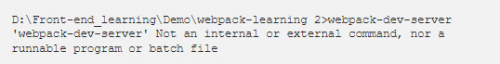
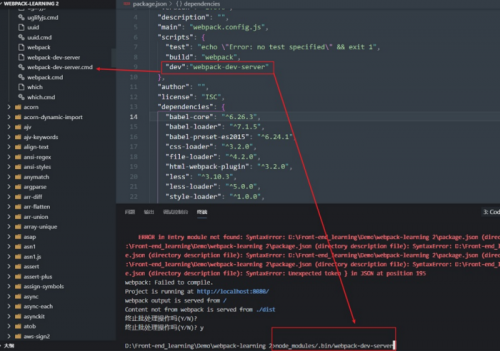
此時,直接運行 webpack-dev-服務器將報告錯誤:

這里的操作是嘗試在項目根目錄中執行webpack-dev-server.cmd,但當前目錄中沒有這樣的東西,因此報告了錯誤。此時,您可能有以下想法:
(1)首先,webpack-dev-server.cmd 位于node_modules/.bin文件夾中。我可以選擇直接執行node_modules/.bin/webpack-dev-server,也可以選擇cd到目錄中執行它,如下所示:

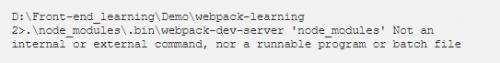
這個想法應該沒問題,但是當我這樣做時,我得到一個錯誤:

經過深思熟慮。好吧,犯了一個愚蠢的錯誤:

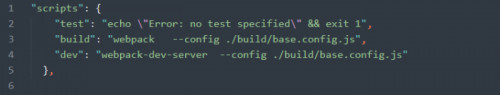
注意上面的圖片!!!路徑用 \ 而不是 / . . . 編寫使用\ 后正常
(2)第二種方法,全局安裝 web 包-開發-服務器。這當然是沒有問題的。在這種情況下,無論我在哪個路徑中運行命令,始終可以找到該命令。但由于版本沖突,不建議使用此方法。
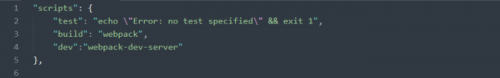
(3)第三種方法是轉到包.json 并配置命令:

之后,執行npm運行dev,然后底層的npm腳本會做一些相應的處理,自動進入node_modules/.bin文件夾查找相應的cmd并執行。
更新速度慢
打開本地服務器,修改代碼后,你會發現它可以自動刷新。但。。。
當我到達這一點時,我發現刷新大約需要4到5秒。與使用實時服務器時的即時刷新感覺相比,它根本不是一個數量級。然后刪除以前安裝的 uglifyjs-webpack-插件是正常的,它似乎受此插件的影響。
這里也可以發現,其實我們只需要在開發完成后,用這個插件來壓縮代碼;相反,webpack-dev-server是在開發過程中使用的,也就是說,這兩件事的使用場景是不同的。那么,有沒有辦法根據使用上下文將它們分開呢?
配置分離
提取常用配置
開發環境配置和生產環境配置的分離
在我們之前安裝的插件中,webpack-dev-server只能在開發過程中使用,uglifyjs-webpack-插件只能在開發后使用,其他的則在開發/生產期間使用。基于此,我們可以在根目錄中創建一個新的構建文件夾,并將這些配置寫入三種類型的文件中:
dev.config.js/prod.config.js/base.config.js
正式分離后,方便我們管理,然后在插件的幫助下將配置合并:

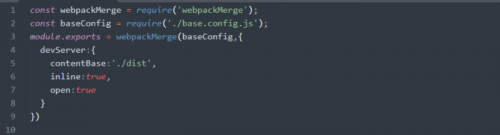
dev.config.js :

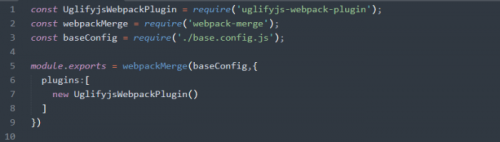
prod.config.js :

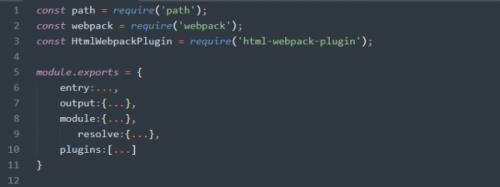
base.config.js :

在此之后,我們必須解決兩個問題:
首先,當前的配置文件已被分離,因此可以刪除原始的webpack.config.js。在這里,我們會發現刪除后,最初配置的npm腳本命令無效,因此請轉到pack.json進行配置:

添加 — 配置.js,即配置文件 base.config.js現在占上風。
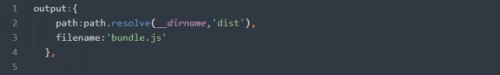
第二個問題,如果我們直接打包,我們會發現dist文件夾是在構建下輸出的,因為我們之前像這樣配置了 output.path:

在__dirname指向 webpack.config.js所在的目錄之前,即根目錄,后跟 dist,這意味著打包到根目錄下的 dist 文件夾中。現在,__dirname指向 base.config.js所在的目錄,即構建文件夾,后跟 dist,這意味著在構建下打包的 dist 文件夾。
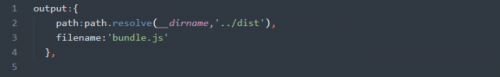
因此,要修復路徑,請更改為:

然后你可以正常打包。當然,對于小型項目,一個配置文件也完全夠用。



















 京公網安備 11010802030320號
京公網安備 11010802030320號